今年2024年のベネチアカーニバルは1月27日(土)から2月13日(火)まで。
lovemax もサンマルコ広場の特設ワゴンセールスに出店しました。
場所は海側です。
出品物は去年おととしと同じもの。
思いっきりサボってますねー(^^;;
lovemax
セカンドライフのLSLスクリプトやあれやこれや
2024/01/27
ワゴンセールス2024
2023/02/04
ワゴンセールス2023
lovemax もサンマルコ広場の特設ワゴンセールスに出店してます。
ちょうど去年とほとんど同じ場所のワゴンが空いてました。
今年は新製品開発をサボったので 去年と同じものを置いてます。
詳しくは去年2月の記事を見てください:
ベネチアSIMカーニバル, 特設ワゴンセール, びっくり?宝箱
去年 びっくり?宝箱 の出品がちょっと出遅れましたが 今年はじっくり見ていただけます。
(タッチでデモが始まります。)
2023/01/09
2つ目の箱

イベント会場が変わったり準備していた場所が違っていたりなど イベントではなにかとハプニングがつきものです。
そんなときでも慌てなくていいように 宣伝飛行船は最後に置いた箱だけ有効!ということになってれば安心です。
で 有効な箱だけ残ってほかが自動で消えてくれれば混乱も起きません。
写真は 最初に右奥の箱で準備をしていたけれど あとから左手前の箱を置き直した というような場合です。
新しい箱に広告画像を貼ってスタンバイ状態にすると 先に置いた右奥の箱が消えて無効になり 左手前の箱が有効で残ります。
スクリプトはこんな感じ:
link_message(integer from, integer class, string state, key id) {
if (state=="standby") {
llRegionSay(Channel,"Clear"); // "Clear" を言って飛行船やほかの箱を消す
llListen(Channel,"",NULL_KEY,"Clear"); // 自分も(ほかからの) "Clear" を聞く準備
// (...)
}
}
listen(integer ch, string na, key id, string msg) {
llDie(); // ほかの箱から "Clear" を聞いたら自分を消す
}
llListen() と listen() は自分自身の発言は聞かない仕様になってます。
なのでもし聞こえたのならほかの箱からの指令だというわけで 最後に "Clear" 指令を出した箱だけが残るというしかけです。
2022/12/11
メリークリスマス!
クリスマスツリーの特徴といえば 何といってもあの円錐形と飾り付けですね。
リアルなら植木鉢が必要なところですが SL なら鉢も木の幹も省略できて 1プリムの円筒にテーパーをつければ空中で回転もできます。
回転してるように見せるには テクスチャーのアニメーションを設定します:
default {
state_entry() {
llSetTextureAnim(ANIM_ON|SMOOTH|LOOP,
ALL_SIDES,1,1,1,1,0.1);
}
}
不思議なのはこういうふうにすると 平面のはずのテクスチャーが 何か奥行きのある飾りのように立体的に見えてくることです。
おそらくテーパーをつけた円筒の表面を分割する具合で アニメーションの動きに微妙なずれができて それが錯覚になるのでしょう…
このクリスマスツリーはベネチアのお店で飾りを兼ねて お客さんに無料でプレゼントしています。
メリークリスマス!
2022/11/04
寄付を匿名で
更新した友だちからの要望に、チップジャーに入金した人の名前を表示しない設定もあります。
世の中には「寄付は必ず匿名で」という方もいらっしゃるようです。
ただ、友だちがいうにはそんな奥ゆかしい話ではなくて、アダルトなお店のときチップの額とか名前が出るのは欲が見えてしまうようで照れくさいとか決まりが悪いのだそうです。
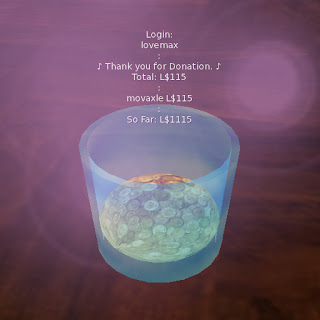
通常(デフォルト)では写真のように、ジャーにログインしてるスタッフの名前, 合計入金額, 入金者と金額を表示します。
これを匿名の寄付にするにはジャーの中にあるスクリプトの設定を書きかえます。
スクリプト pay user の18行目
integer ShowDonor = TRUE;
と書いてある TRUE(はい)を FALSE(いいえ)にします。
同じように、寄付があったときのジャーのリアクション・エフェクトを控えめにしたり無しにしたりもできます。
設定するにはチップジャーの Gold Coins/金貨 プリムの中にある action スクリプトを書きかえます。(6〜8行目)
integer Effect = TRUE; // パーティクル効果 TRUE: あり, FALSE: なし vector Colour = <1,0.7,1>; // パーティクルの色 <(Red),(Green),(Blue)> float Volume = 1.0; // 0-1 効果音のボリューム
なお、写真にあるジャーの表示の1番下 So Far: の金額はそのジャーに今まで入金された累積額を表しています。
これも友だちの要望から追加した機能で、この金額はスクリプト内の変数ではなく、プリムの 説明 に記録しています。
説明に1以上の数字を書き込んでおくと、入金があるたびに金額が加算されジャーの上に表示されます。
説明が空または数字以外のときには So Far: は出ません。
なので1番最初の金額はジャーを編集して書いておく必要があります。記憶を頼りに、または希望かそれとも見栄で(^^)~~
2022/10/30
MyTipjar アップデート

ひさびさの製品アップデートです。
友達のお店で試しに使ってもらってた機能がうまくいってるみたいなので製品に反映しました。
変更点はジャーへのスタッフのログイン・ログアウトを基本自動にしたこと。
製品記事: チップジャーからボードに連絡
タッチでログインできるのは同じですが、タッチし忘れても、場所を移動しても、1番近いジャーに自動でログインします。いなくなればもちろんログアウトも自動。
タッチ忘れを気にしなくていいので楽なのと、お客さんが来られてからログインすると、なにかチップをおねだりしてるように見られないか、とか気にせずにすみます。
自動ログインの仕掛けは、タッチがあったとき、お客さんから入金があったとき、一定時間ごとに、センサーを起動してまわりのスタッフとジャーの位置を調べてジャーの近くのスタッフをログインリストに入れ直します。
センサー部分のスクリプトはこちら:
sensor(integer n)
{ // 自動ログイン: まわりを調べてユーザーを更新; n:人数
InKeys = []; // ログインユーザーIDリスト(チップをもらう)
InNames = []; // 名前
// 1) まわりのユーザーを検出(入金者を除いて)
list userids = []; // ユーザーIDリスト(仮)
list userposs = []; // 位置
key id;
integer i;
for(i=0; i<n; ++i) { // まわりの人を順に調べる
id = llDetectedKey(i);
if (isUserNotDonor(id)) { // 入金者でないユーザーなら
userids += [id]; // ユーザーIDリスト(仮)に加える
userposs += [llDetectedPos(i)]; // 位置
}
}
// 2) まわりの他のジャーを調べてログインユーザーを更新
// 他のジャーがなければ全ユーザー
vector pos;
float d0;
integer m = llGetListLength(JarPoss); // 他のジャー
integer j;
float d;
n = llGetListLength(userids);
for (i=0; i<n; ++i) { // まわりのユーザー(チップをもらえる)
if (JarPoss) { // まわりに他のジャーがあるとき
pos = llList2Vector(userposs,i); // ユーザーの位置
d0 = llVecDist(pos,Pos); // このジャーとユーザーの距離
for (j=0; j<m; ++j) { // まわりの他のジャーを調べる
d = llVecDist(pos,llList2Vector(JarPoss,j));
// まわりのジャーとユーザーの距離
if (d<d0) jump next; // 他のジャーが近い人は除外
}
}
id = llList2Key(userids,i);
InKeys += [id]; // ログインユーザーIDリストに加える
InNames += [agentName(id)]; // 名前
@next;
}
if (0<Amount) shareAmount(); // 3) 入金があったときは分配
setText(); // 4) 更新結果を表示
}
SLマーケットプレイス
https://marketplace.secondlife.com/p/lovemax-MyTipjar/8322026
前のバージョンをお買い上げいただいてるお客様でアップデートご希望の方は lovemax までご連絡ください。無償で最新バージョンの製品をお届けします。